Test Generator
Playwright comes with the ability to generate tests out of the box and is a great way to quickly get started with testing. It will open two windows, a browser window where you interact with the website you wish to test and the Playwright Inspector window where you can record your tests, copy the tests, clear your tests as well as change the language of your tests.
Running Codegen
npx playwright codegen demo.playwright.dev/todomvc
Run codegen and perform actions in the browser. Playwright will generate the code for the user interactions. Codegen will attempt to generate resilient text-based selectors.
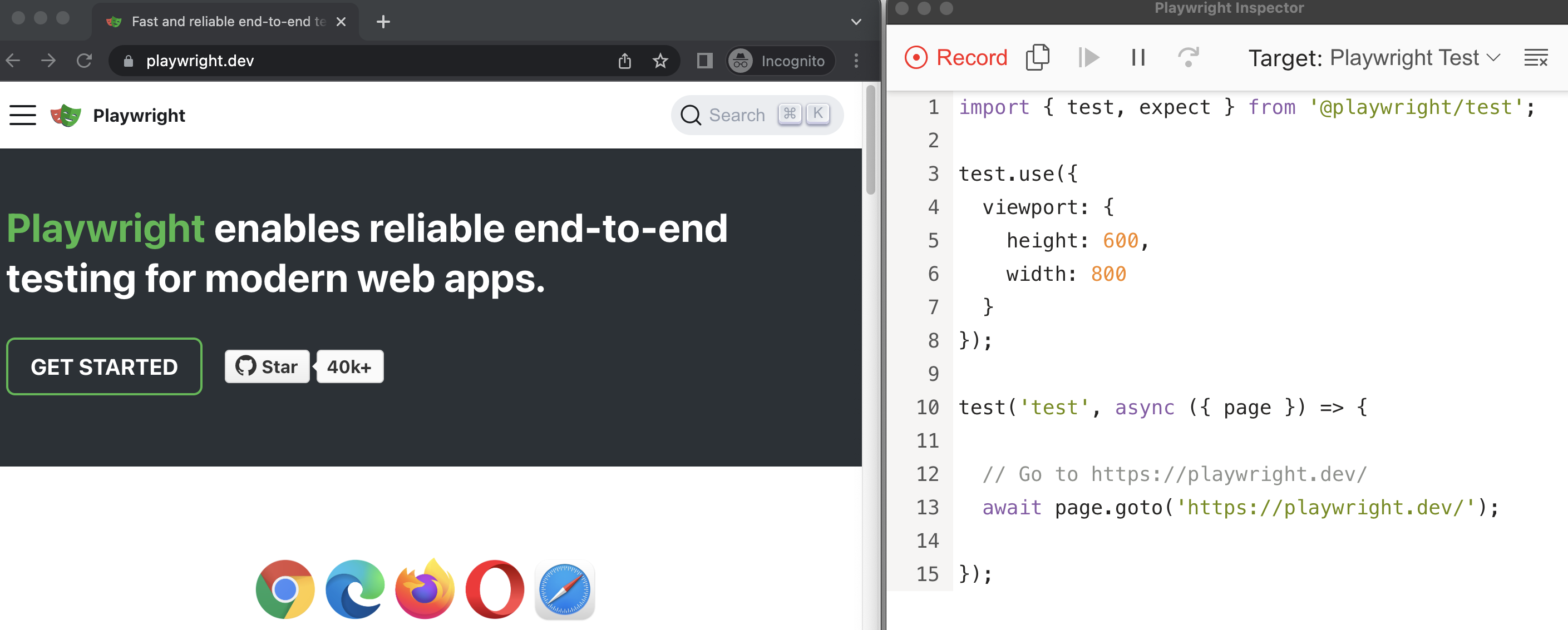
Emulate viewport size
Playwright opens a browser window with it's viewport set to a specific width and height and is not responsive as tests need to be run under the same conditions. Use the --viewport option to generate tests with a different viewport size.
npx playwright codegen --viewport-size=800,600 playwright.dev

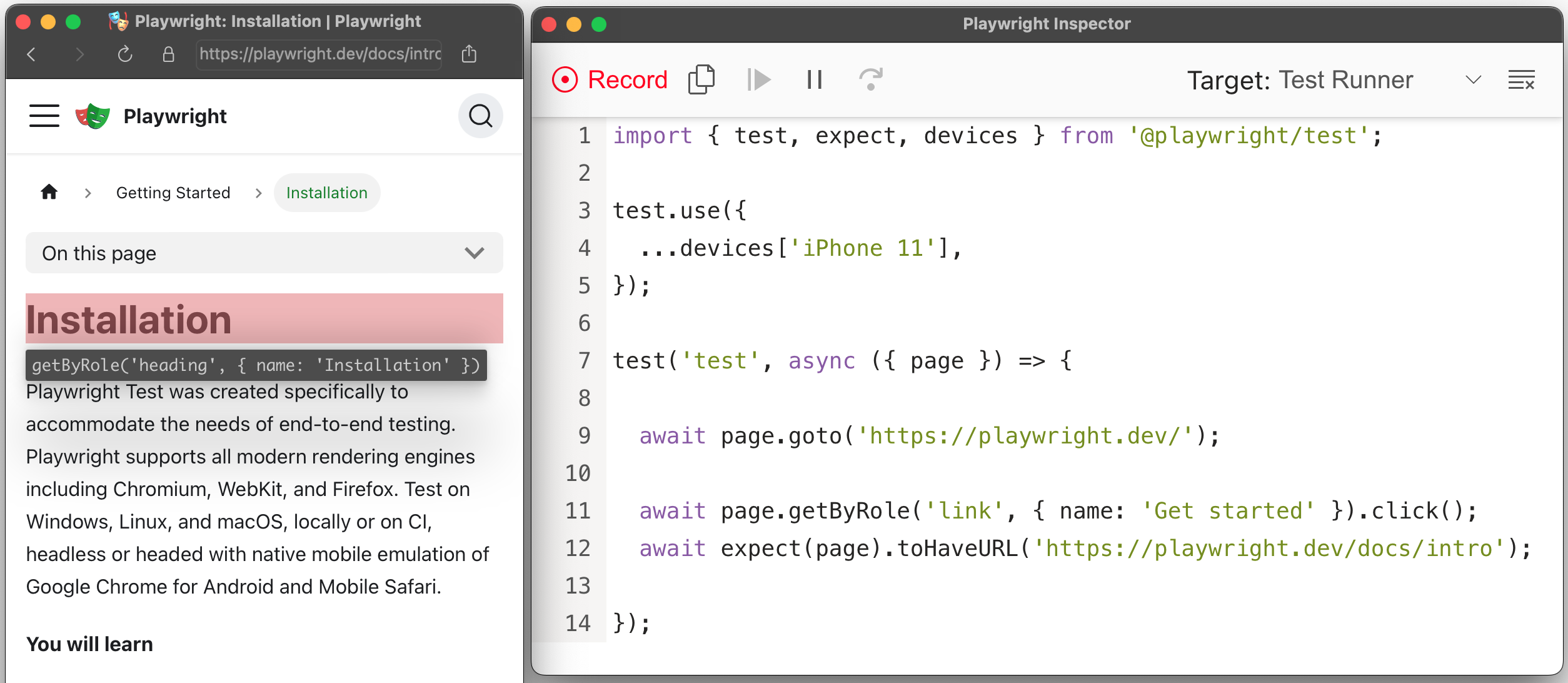
Emulate devices
Record scripts and tests while emulating a mobile device using the --device option which sets the viewport size and user agent among others.
npx playwright codegen --device="iPhone 11" playwright.dev

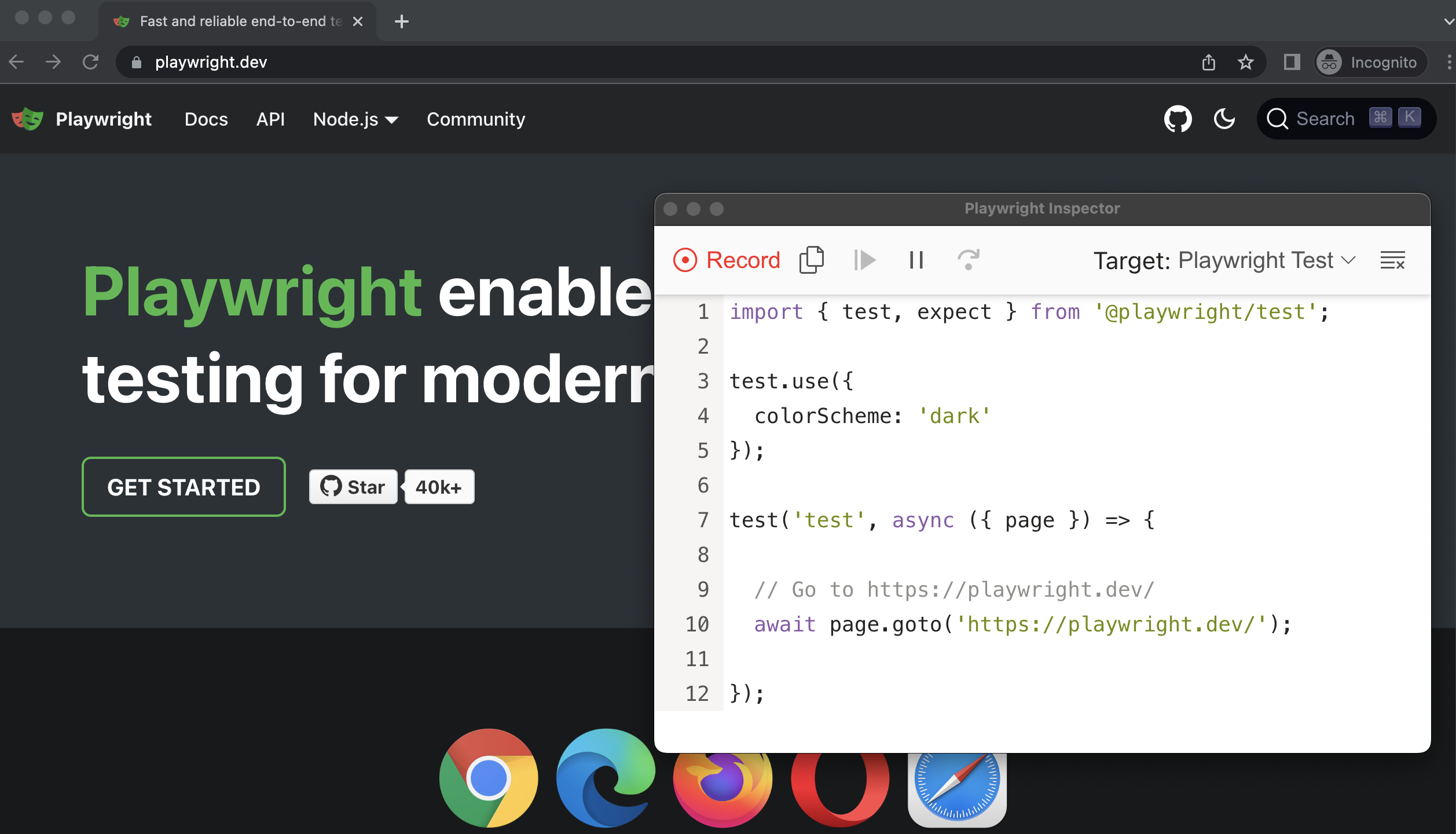
Emulate color scheme
Record scripts and tests while emulating the color scheme with the --color-scheme option.
npx playwright codegen --color-scheme=dark playwright.dev

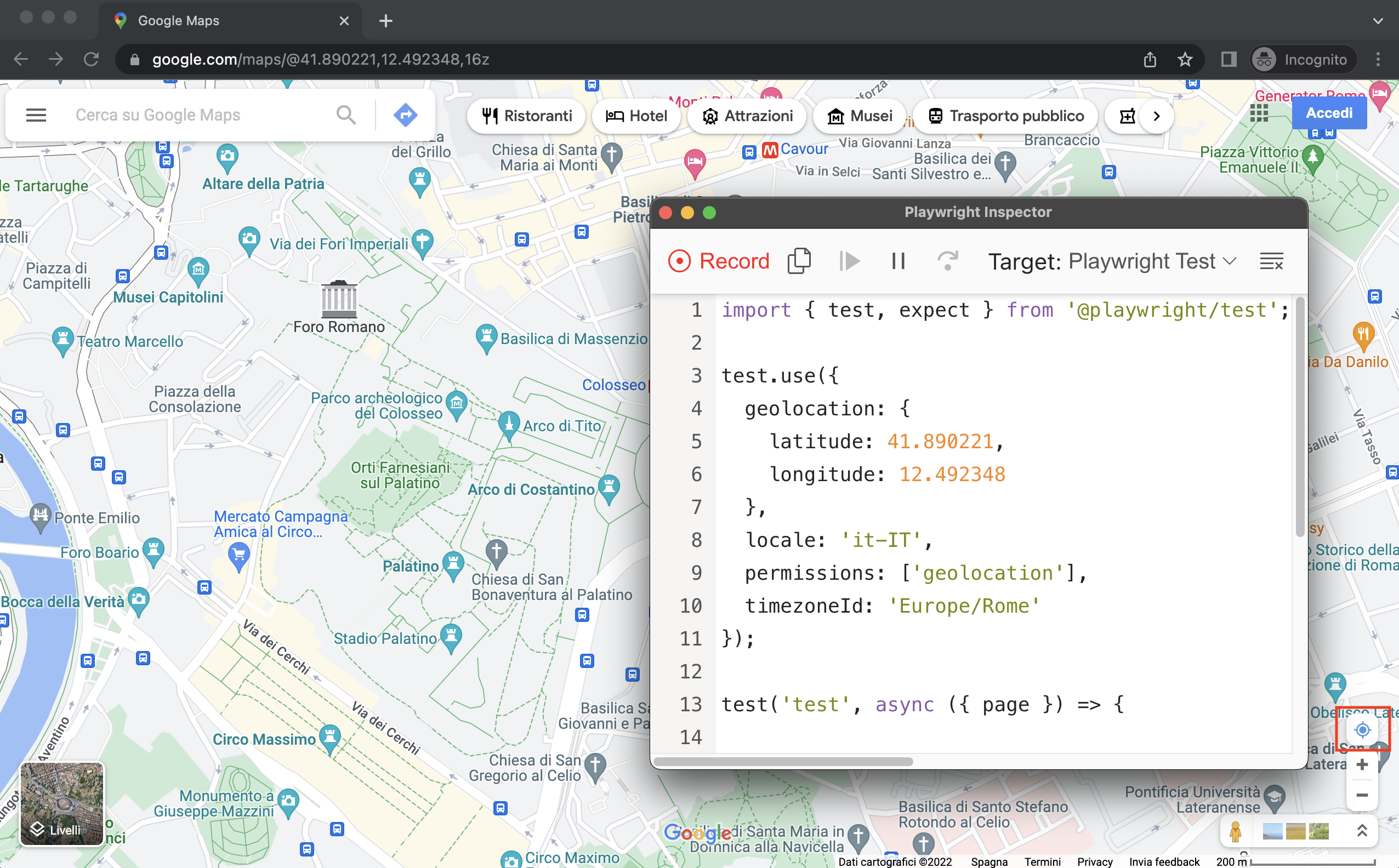
Emulate geolocation, language and timezone
Record scripts and tests while emulating timezone, language & location using the --timezone, --geolocation and --lang options. Once page opens, click the "show your location" icon at them bottom right corner of the map to see geolocation in action.
npx playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" maps.google.com

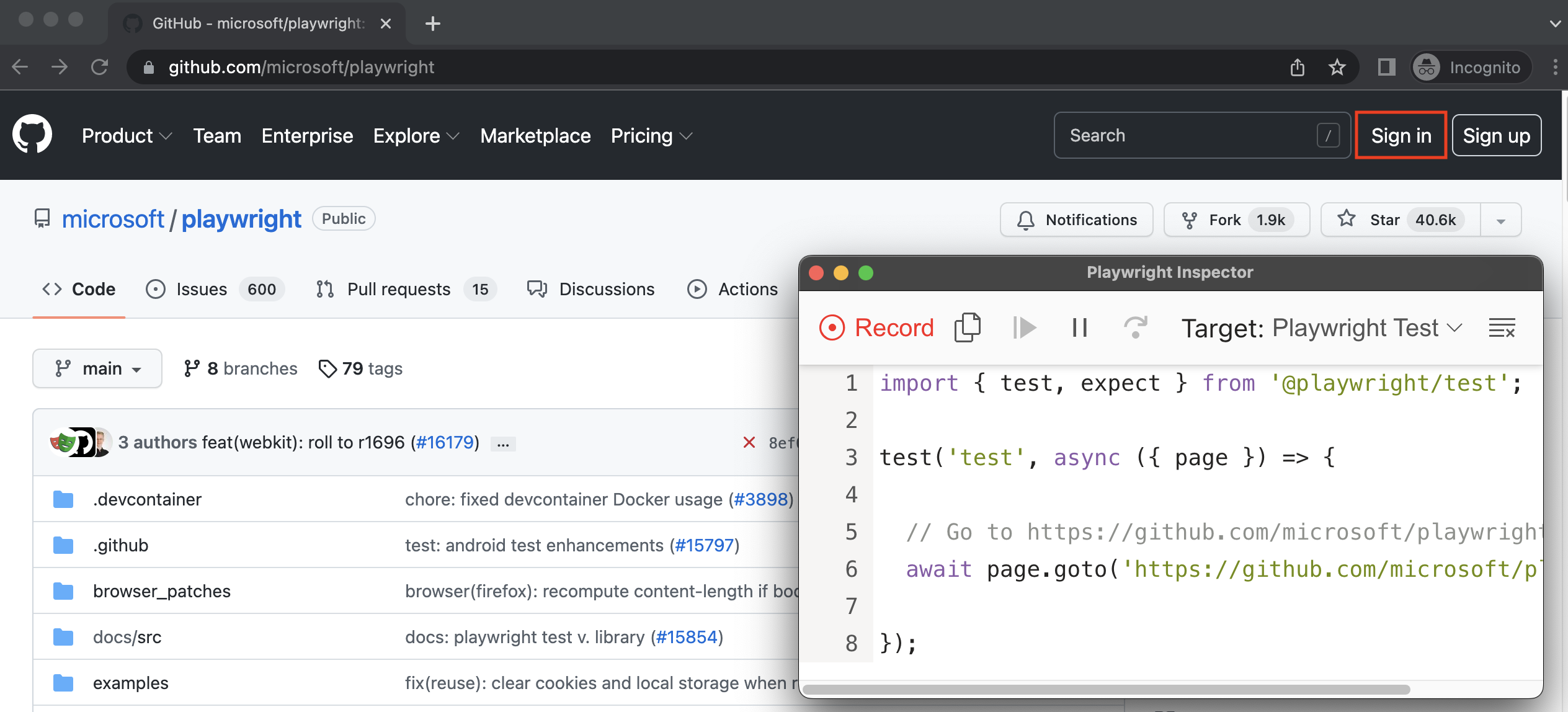
Preserve authenticated state
Run codegen with --save-storage to save cookies and localStorage at the end of the session. This is useful to separately record an authentication step and reuse it later in the tests.
After performing authentication and closing the browser, auth.json will contain the storage state.
npx playwright codegen --save-storage=auth.json

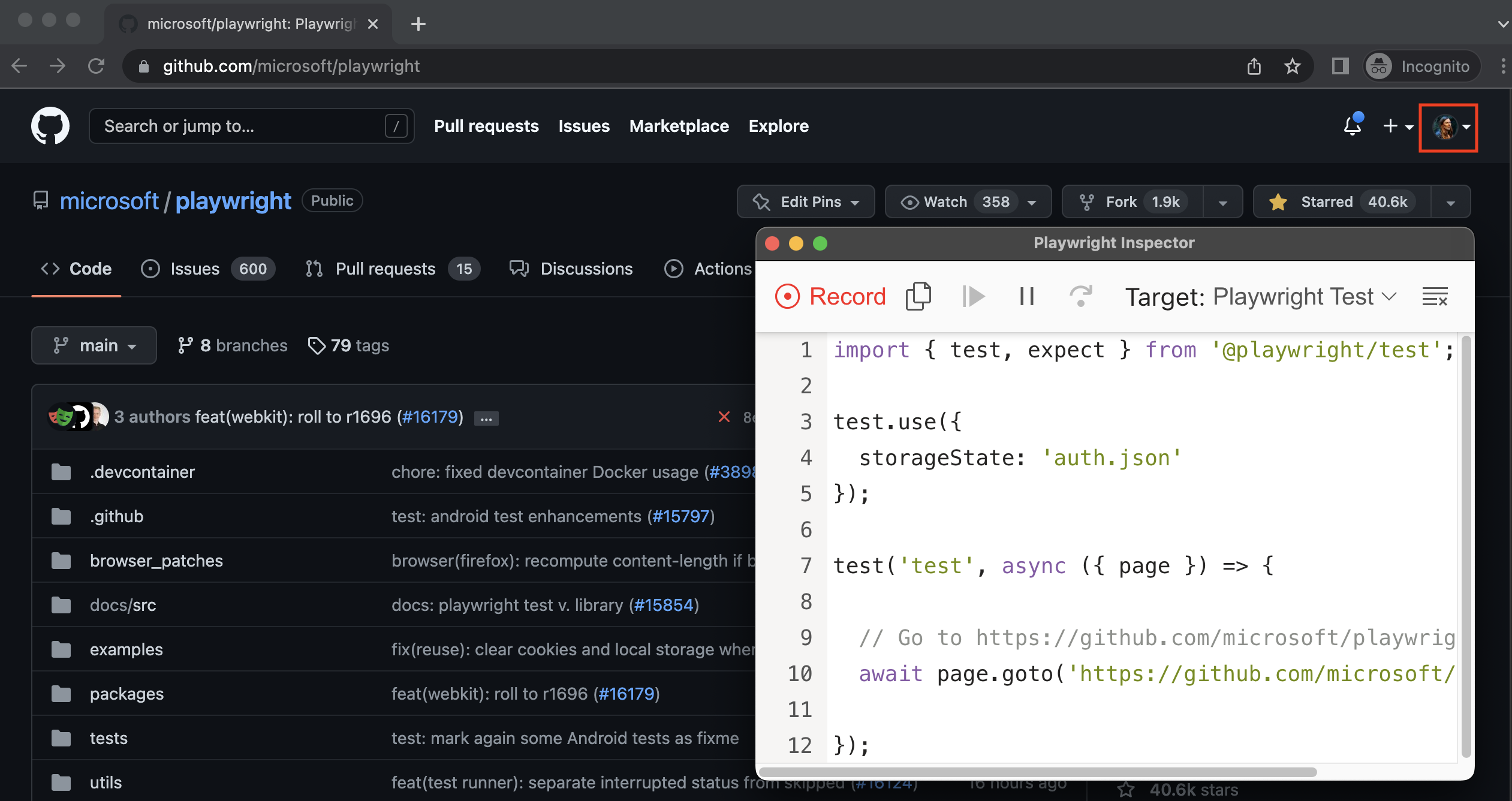
Run with --load-storage to consume previously loaded storage. This way, all cookies and localStorage will be restored, bringing most web apps to the authenticated state without the need to login again.
npx playwright codegen --load-storage=auth.json github.com/microsoft/playwright

Use the open command with --load-storage to open the saved auth.json.
npx playwright open --load-storage=auth.json github.com/microsoft/playwright
Record using custom setup
If you would like to use codegen in some non-standard setup (for example, use browserContext.route(url, handler[, options])), it is possible to call page.pause() that will open a separate window with codegen controls.
const { chromium } = require('@playwright/test');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();