界面自动化测试的4个关键实践

对于经验丰富的软件测试或开发人员而言,从手动测试或单元测试转向界面(UI)自动化,不仅仅是学习一个新工具,也是思维模式的转变。UI 自动化旨在模拟最终用户的真实行为,它的成功与否直接关系到交付质量和迭代效率。本文将探讨 UI 自动化的几个核心实践,帮助你构建稳定、高效且易于维护的测试体系。
1. 语言与技术栈选择:长远考量
自动化脚本本质上是软件项目,选择合适的编程语言是基石。在决策时,我们不仅要看语言本身,更要评估其背后的生态和与团队的契合度。
通用的考虑因素
在选择具体的语言之前,以下几个通用因素是任何团队都应优先评估的:
| 方面 | 说明 |
|---|---|
| 团队技术栈和经验 | 如果团队已经熟悉某种语言,学习成本低,协作更高效。 |
| 测试框架和生态支持 | 是否有成熟的测试框架和自动化工具,如 Selenium、Playwright、Appium 等是否有良好支持。 |
| 第三方库的可用性 | 是否有丰富的库来支持你的需求,如网络请求、图像处理、文件操作、报表生成等。 |
| 维护性和可读性 | 语言是否简洁、结构清晰、社区是否提倡良好实践。 |
| 跨平台能力 | 是否能够在 Windows、Linux、macOS 等平台运行。 |
| 未来可扩展性 | 是否易于和AI、图像识别、API调用、数据库等系统集成。 |
Node.js vs Python 的对比
基于以上考量,我们来具体对比当前自动化领域最主流的两种选择:Node.js 和 Python。
| 项目 | Node.js | Python |
|---|---|---|
| 语言特点 | 异步编程强,适合处理I/O密集型任务 | 简洁、通俗易懂,入门门槛低 |
| 生态系统 | npm 生态丰富,前端工程师易上手 | 库多样,AI、数据分析、图像处理、测试框架非常成熟 |
| 自动化测试工具 | Cucumber.js、Playwright、Puppeteer、WebdriverIO 等 | pytest-bdd、Selenium、Playwright、Robot Framework 等 |
| 社区支持 | 在全栈开发和现代前端中流行 | 在测试、AI、数据分析、系统脚本中广泛应用 |
| 何时选择? | 1. 团队已有 JavaScript/TypeScript 基础,或项目本身基于 Node.js; 2. 希望测试代码能与前端或服务端 Node.js 项目共享工具链; 3. 测试范围包括浏览器、桌面应用、API 接口、数据库、命令行等多场景; 4. 更倾向于异步编程模型,适合高并发测试任务。 |
1. 团队对 Python 更熟悉,或已有 Python 项目基础; 2. 更倾向于使用简洁语法和丰富的标准库; 3. 测试涉及 AI、图像识别、数据处理等 Python 强项场景; 4. 同样支持 Web、桌面、接口、数据库、CLI 等多类型自动化测试。 |
实践策略: 最佳决策是与被测应用的技术栈保持一致,以降低沟通成本和技术壁垒。同时,选择一个能同时支持这两种主流语言的测试工具,能为团队提供更大的灵活性。例如,CukeTest 就为 JavaScript 和 Python 提供了同等优秀的支持,允许项目根据自身特点灵活选用,而不被工具所限制。

2. 脚本开发:录制与手写的相辅相成
“录制回放”是快速上手的有效方式,但仅靠录制可能生成脆弱、难以维护的脚本。相比之下,手写代码虽然初始投入较高,但在复杂界面中能够提供更高的健壮性和灵活性。
录制的价值:加速探索与原型构建
快速上手:迅速了解应用的控件结构和核心操作路径。
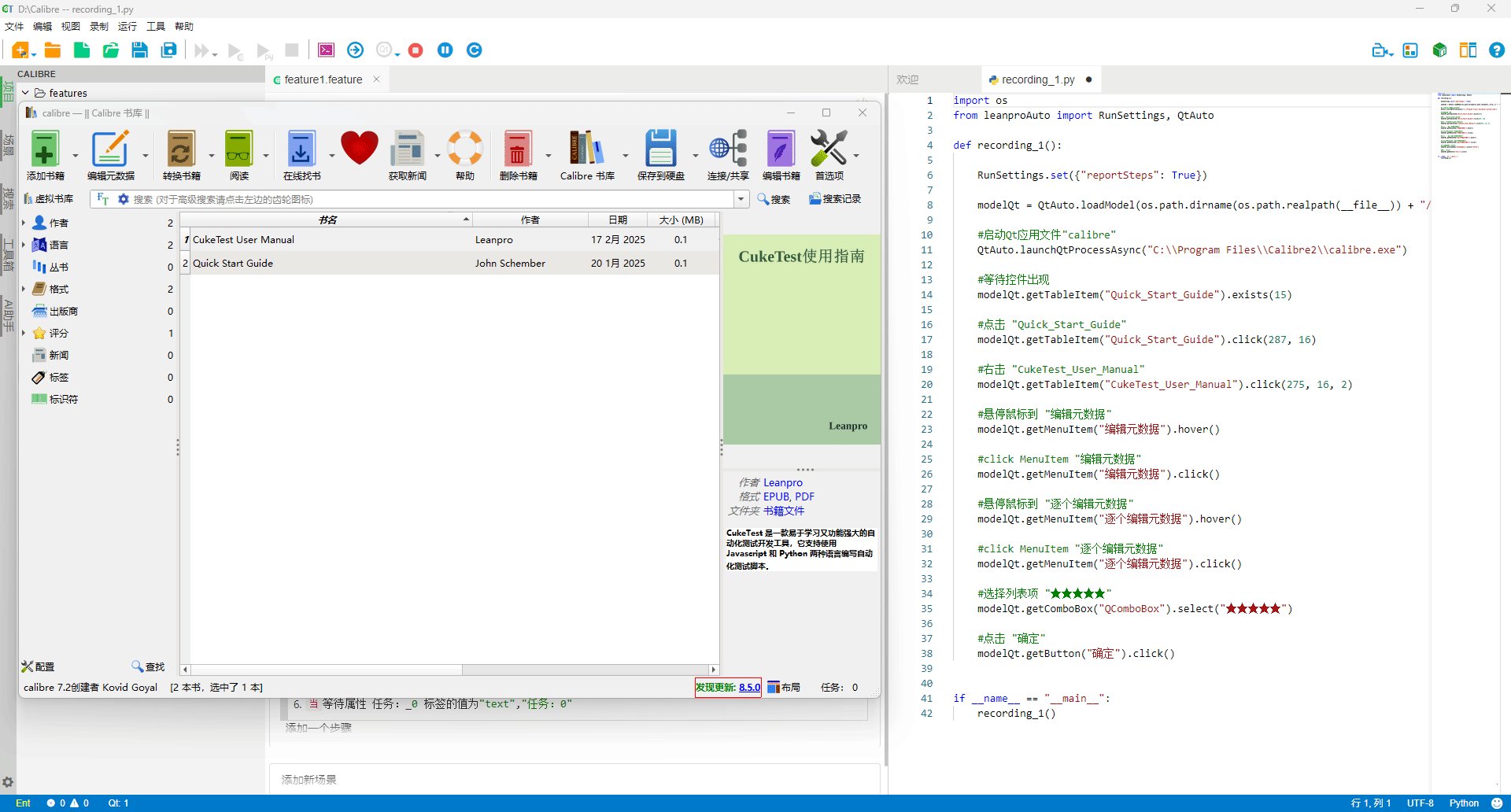
跨技术支持:现代自动化工具的录制能力已不仅限于 Web。例如,CukeTest 不仅支持各大浏览器,更能录制种类繁多的桌面应用(包括 Win32, .NET, Qt, Java, Electron),让录制成为跨平台测试的理想起点。

手写的力量:保证健壮与长期可维护
- 健壮性:通过编写可靠的定位器、逻辑和断言,构建能抵御界面和环境变化的测试脚本。
- 可维护性:采用页面对象模型(POM)等设计模式,构建结构清晰、可复用的代码。
- 灵活性:现代 UI 常涉及动态内容,如表格行或树状节点,这些控件可能在测试时动态生成。手写脚本的灵活性支持动态定位控件。以 CukeTest 为例,其描述模式就为此类场景提供了优雅的解决方案。它允许我们将对象模型和描述模式结合,动态地定位在测试过程中生成的子控件:
# 动态定位 ListBox 中 name 为 "First Normal Item" 的列表项并点击 modelWin.getList("ListBox").getListItem({ "type": "ListItem", "className": "ListBoxItem", "name": "First Normal Item" }).click();
实践策略: 将录制视为生成“初稿”的工具。录制完成后,立即进入优化阶段。一个高效的工作流是:
- 录制基本操作流程。
- 在工具的模型管理器中,审查和调试录制下来的控件对象,优化其识别属性,确保定位的唯一性和稳定性。
- 基于优化后的对象模型,手写测试脚本,加入显式等待、业务逻辑判断、数据驱动和详细的断言。
3. 执行效率:构建快速反馈的测试流
在 CI/CD 体系中,自动化测试的速度直接决定了开发团队的反馈效率。缓慢的测试会成为整个流程的瓶颈,延迟问题的发现和修复。我们的目标是让测试运行得又快又稳,从而实现快速反馈、降低资源消耗、提升迭代节奏。
策略一:智能同步,用“条件等待”取代“强制等待”
在自动化脚本中,最常见的反模式(Anti-pattern)是使用 sleep(5) 这样的固定或强制等待。这种做法不仅会无谓地拉长测试时间,还会让脚本变得脆弱——网络或机器稍有波动,测试就可能因为等待时间不足而失败。
正确的思维模式是:等待特定的“应用状态”,而不是一段固定的“时间”。
优秀的自动化工具为此提供了丰富的“显式等待”或“条件等待”API。它们会以智能轮询的方式检查某个条件是否满足,一旦满足就立刻继续执行,只有在超时后仍不满足条件时才宣告失败。
以 CukeTest 为例,其控件方法内置了高效的智能等待机制:
反例:强制等待(脆弱且低效)
// 不推荐:无论按钮是否提前出现,都必须等待5秒 await sleep(5000); model.getButton("SubmitButton").click();正例:条件等待(健壮且高效)
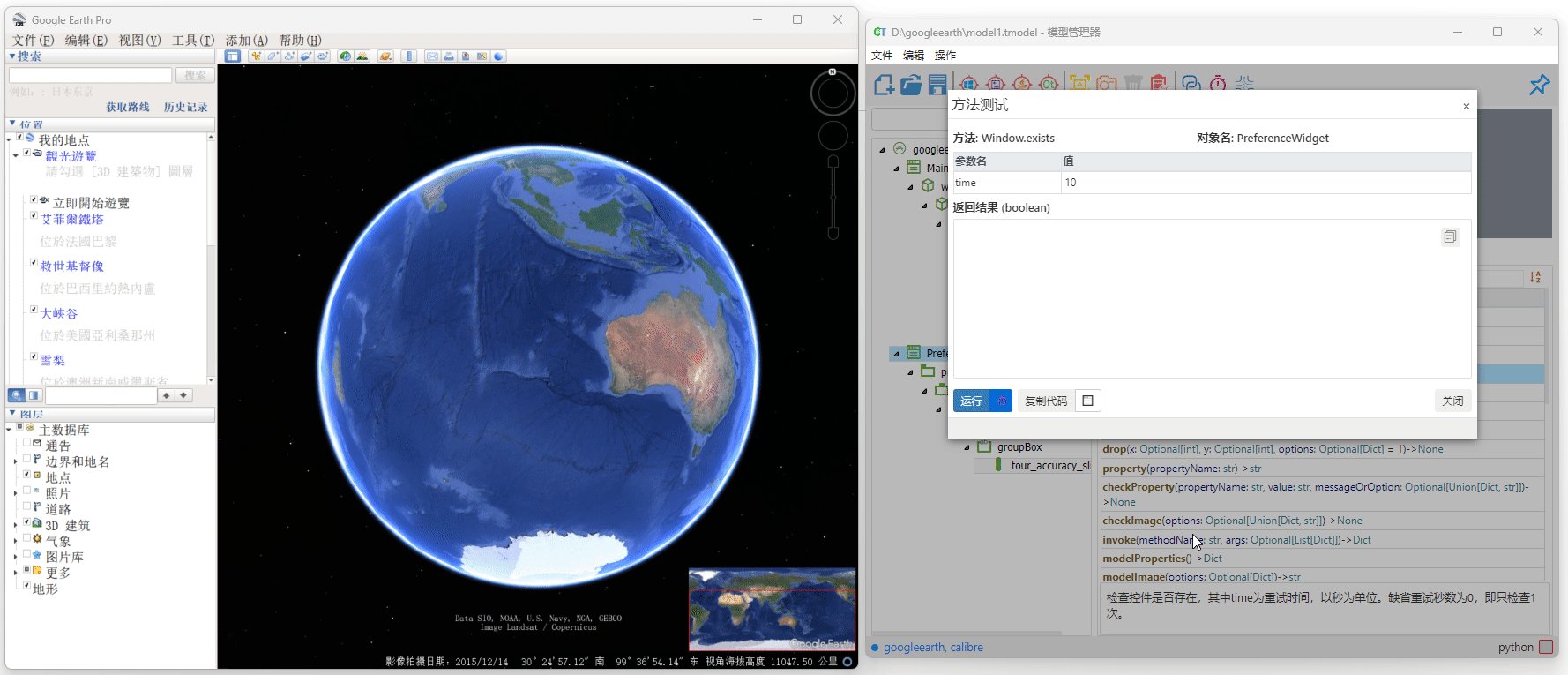
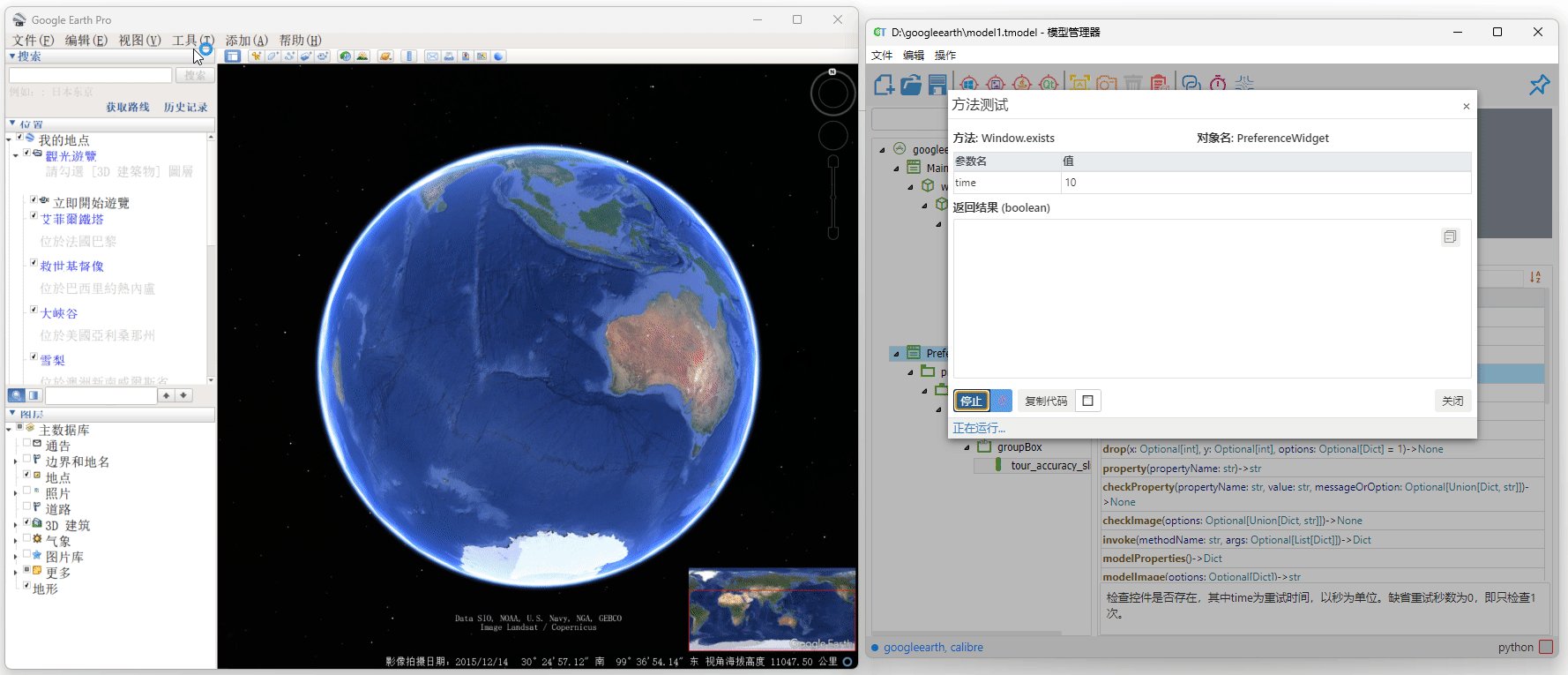
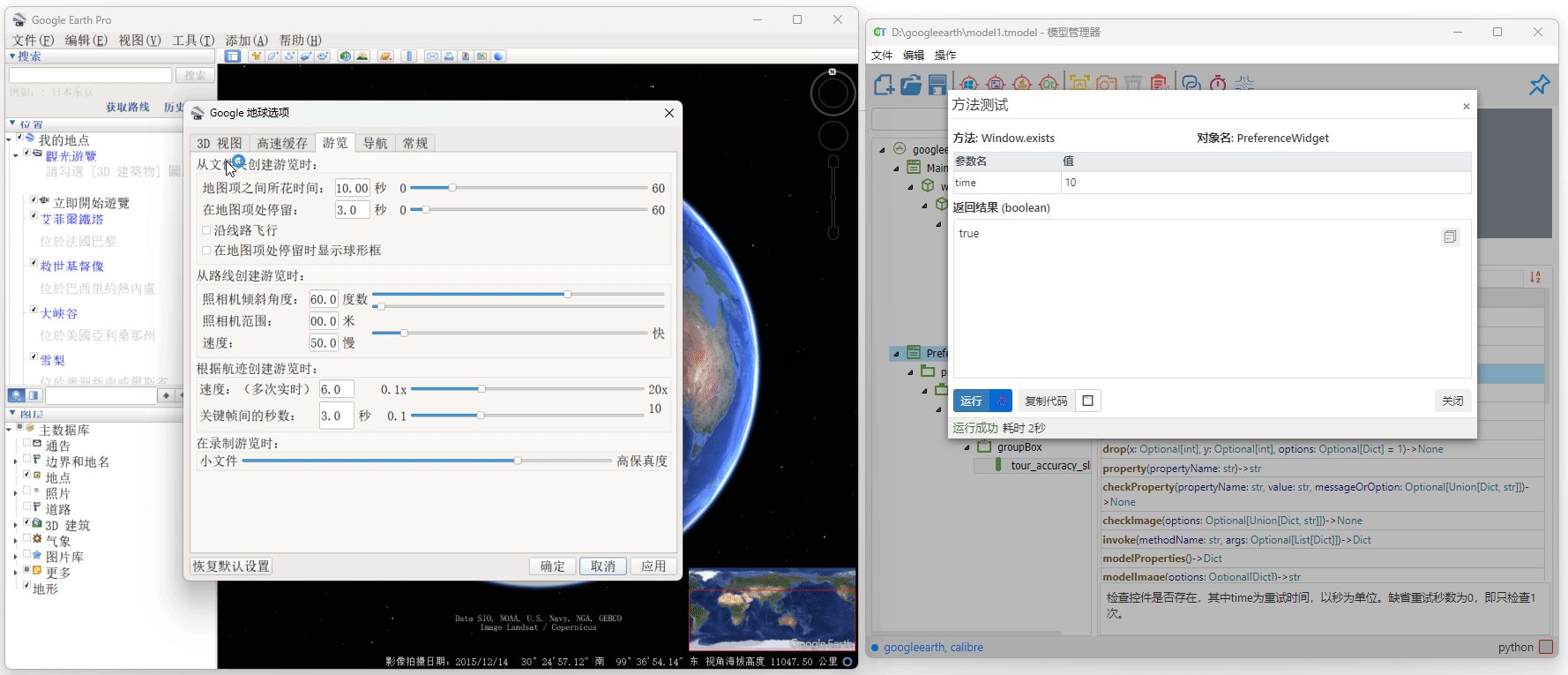
- 等待控件存在: 使用
exists(timeout)方法,脚本将等待目标控件出现,最长不超过设定的超时时间。// 推荐:等待“提交”按钮最多10秒。如果按钮在1秒后就出现,则立即继续执行。 if (await model.getButton("SubmitButton").exists(10)) { // ...执行点击操作 } - 等待特定属性满足: 使用
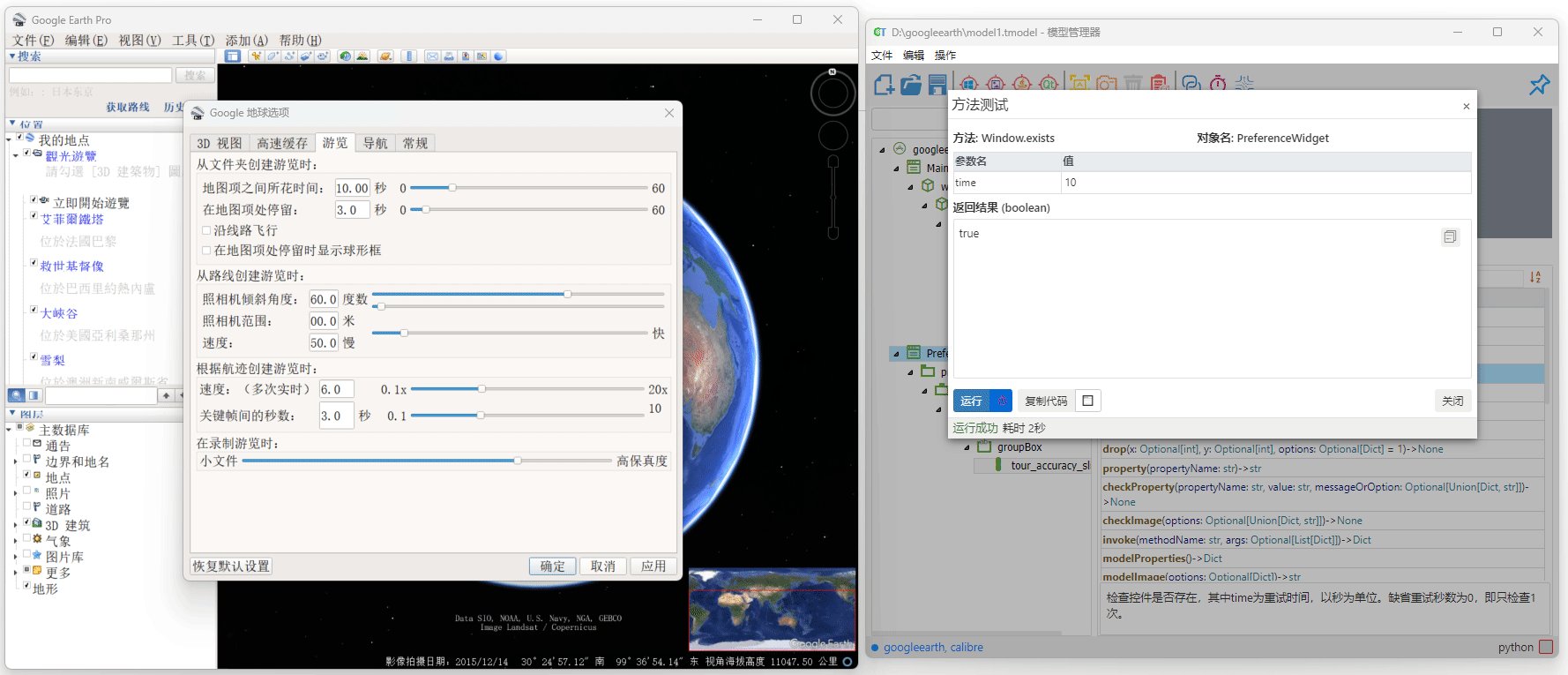
waitProperty(name, value, timeout)方法,可以等待控件的某个属性变为期望值。这在处理进度条加载、文本动态更新等场景中极为有效。// 推荐:等待进度条的 value 属性在3秒内变为100。 // 如果提前达到,则立即继续;如果3秒后仍未达到,则测试失败。 const progressBar = model.getGeneric("progressBar"); await progressBar.waitProperty("value", 100, 3);
- 等待控件存在: 使用
通过用条件等待全面取代强制等待,你的测试脚本将在确保稳定性的前提下,以最快的速度运行。

策略二:合理使用慢动作(slowMo),区分调试与运行
许多自动化工具提供 slowMo (Slow Motion) 配置,它会在每次自动化操作之间插入一个固定的微小延时。这是一个强大的调试工具,但不应在正式运行环境中使用。
- 调试场景:在本地编写和调试脚本时,设置一个较小的
slowMo值 (如RunSettings.set({ slowMo: 300 })),可以让你用肉眼清晰地观察脚本的执行路径,快速定位逻辑错误。 - 运行场景:在 CI/CD 流水线或正式的回归测试中,建议将
slowMo设置为 0 或移除该配置。这能确保测试发挥出最大的执行速度,避免不必要的延时。
4. 测试报告:从“成败记录”到“决策洞见”
一个失败的测试,如果不能清晰地揭示问题根源,其价值就大打折扣。优秀的测试报告应该像一份详尽的侦探档案,不仅记录“结果”,更能提供充足的“线索”,帮助团队快速诊断问题、做出决策。

一个提供洞见的报告,至少应包含以下四个层面的信息。
第一层:测试“在做什么?”——清晰的意图描述
报告的可读性始于测试用例的命名。一个好的名称能让任何人(包括非测试人员)一眼就看懂该用例的业务场景和验证目标。
- 应避免:
test_login_1,case_002(模糊不清,毫无信息量) - 推荐做法:
test_should_show_error_message_when_password_is_incorrect(当密码错误时应显示错误信息)
第二层:现场“是什么样?”——失败瞬间的可视化证据
当测试失败时,最直接的线索就是应用当时的界面状态。
- 失败时自动截图:这是最基本也是最有效的诊断工具。一张截图能瞬间告诉你失败是由于控件未找到、页面样式错乱,还是弹出了预期之外的对话框。
- 全程视频记录:对于偶发的、难以重现的“幽灵”Bug,视频是无可替代的复现资料。现代工具已将此功能极大简化,例如在 CukeTest 中,只需在运行配置中开启“录制视频”开关,就能为每次运行自动生成视频,完整还原操作轨迹。
第三层:根源“为什么?”——丰富的上下文数据
有时,仅凭视觉信息不足以定位深层问题。我们需要更丰富的上下文数据来分析失败的根本原因。灵活的报告系统应允许在测试过程中动态附加任何有用的诊断信息。
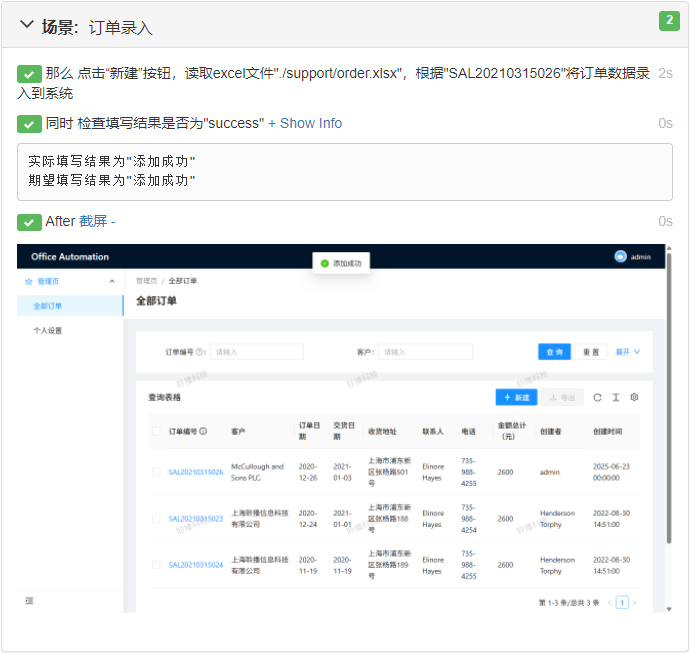
在报告中附加变量和截图:当断言失败时,除了知道“不相等”,我们更想知道“实际值是什么”。通过在报告中附加变量快照、API 响应、关键日志等信息,可以极大地提升调试效率。
// 示例:在 CukeTest 步骤中附加截图和变量值 const image_buffer = Screen.capture(); // 捕获当前屏幕 this.attach(image_buffer, 'image/png'); // 将截图附加到报告中,作为操作证据 const actualValue = await model.getEdit("username").text(); // 附加文本信息,用于对比期望值和实际值 this.attach(`Username field - Expected: "admin", Actual: "${actualValue}"`, 'text/plain');这种能力,使报告从一个简单的结果单,演变为一份包含截图、变量快照、API 响应等丰富信息的详细“案情记录”。

第四层:结果“给谁看?”——满足不同角色的多格式输出
团队中的不同角色对报告有不同的诉求。开发人员关心技术细节,项目经理关注通过率和趋势,业务方可能需要一份简洁的质量总结。
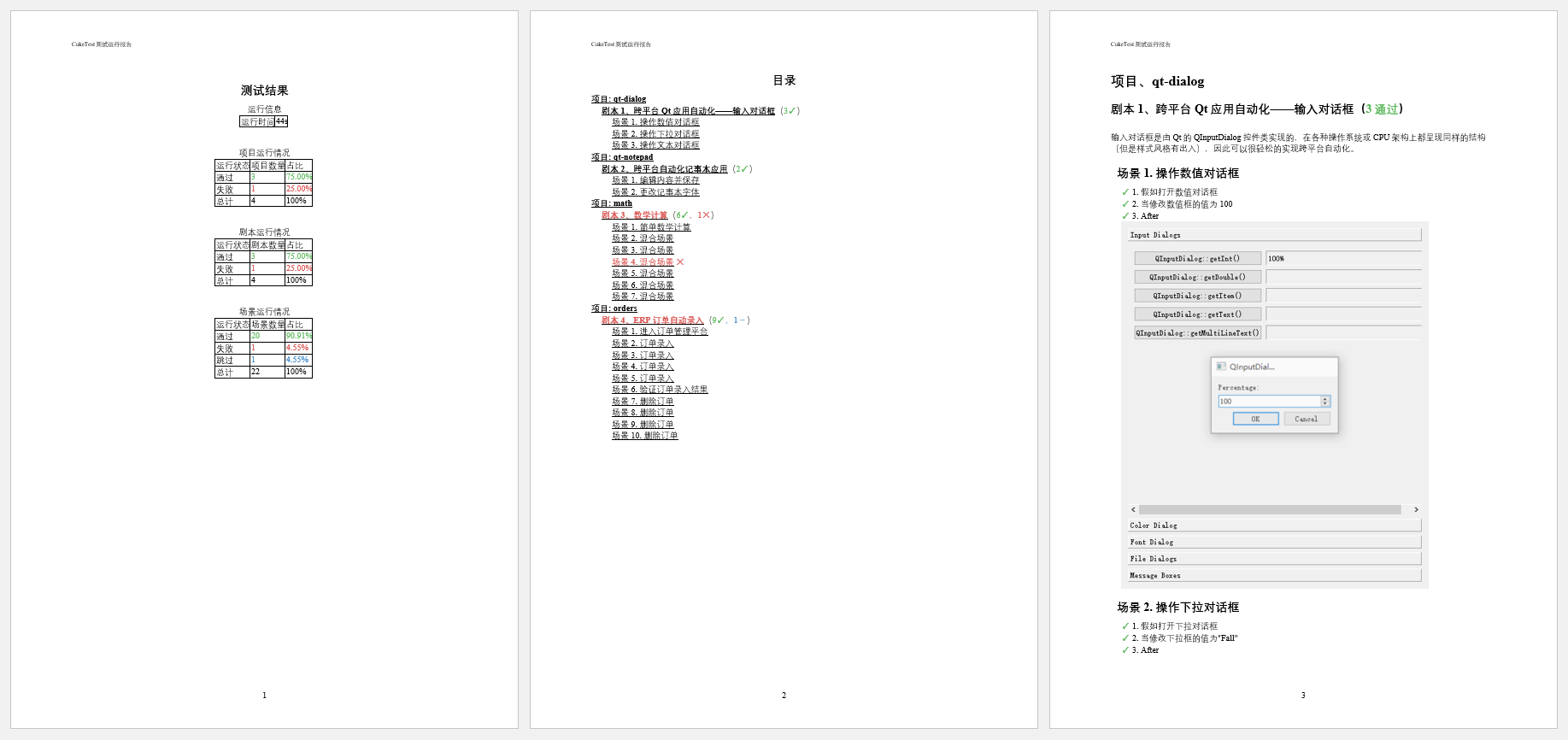
因此,报告系统应能便捷地生成多种格式(如 HTML、PDF、Word 等),以适应不同的沟通和归档场景,让测试结果在整个组织内顺畅流转。

总结
成功的界面自动化测试是一个系统工程,它要求我们:
- 策略性地选择技术,使其与团队和项目相匹配。
- 将录制与手写相结合,发挥各自优势,构建健壮、可维护的脚本。
- 追求极致的执行效率,用显式等待消灭固定延时,构建快速反馈的测试流。
- 将测试报告打造成“诊断档案”,利用丰富的可视化证据和上下文数据,提供从“发现”到“修复”的清晰指引。
通过遵循这些实践,并借助合适的工具将它们落地,你的自动化测试工作将能真正地为产品质量和交付速度带来质的飞跃。